Interface Arduino/Excel
Pesquisando pela internet esse dias encontrei um artigo bastante interessante no site ao qual acompanho e admiro (https://www.embarcados.com.br/) um artigo elaborado por Daniel Madeira ao qual mostrava a integração do Excel com Arduino e que devido a grande utilidade estarei usando-o como base para esse post.
Dentro do pacote Microsoft Office do Windows, o Excel é uma das ferramentas mais poderosas que o compõe. A variante do Visual Basic ao qual faz parte no Excel, o VBA (Visual Basic for Appication), tem suas aplicações específicas, mas é como um sistema de controle de acionamentos e desacionamentos dos pinos digitais da plataforma Arduino é que vamos trabalhar nesse post.
Vamos iniciar o passo a passo da interface.
A planilha de desenvolvimento
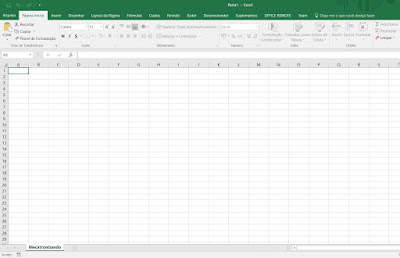
Primeiramente, abra um novo arquivo (pasta de trabalho) dentro do Excel.
Nomeie conforme sua preferência, chamarei minha planilha de Mecatronizando.
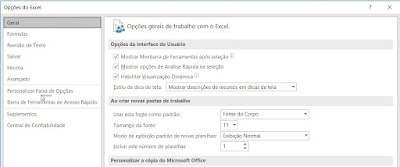
Normalmente as planilhas do Excel não vêm com a opção de ferramentas de desenvolvedor habilitadas, sendo necessário fazer isso. O caminho é > acesse o menu > Arquivo > Opções.
Uma janela vai abrir de opções do Excel, então deve selecionar Personalizar faixa de opções e selecionar a guia Desenvolvedor.
Com uma nova guia inserida o modo Desenvolvedor passa a fazer parte das opções do Excel, podendo agora ser iniciado a inserção dos componentes necessários para a configuração da planilha.
fonte: próprio autor
Acessando a Porta COM
Depois de estar habilitado para inserir as ferramentas de desenvolvedor, o próximo passo é elaborar o acesso à Porta COM ao qual a plataforma Arduino vai estar conectada.
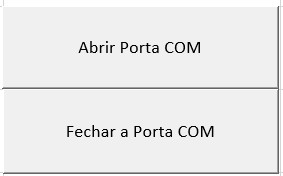
Vamos fazer a inserção de dois botões ao qual poderemos ligar e desligar a comunicação com a Porta COM selecionada.
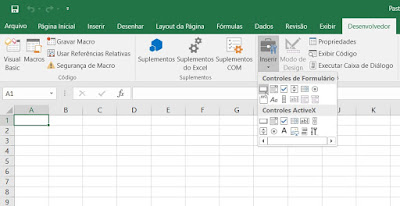
Selecione Inserir na aba Desenvolvedor > Botão
fonte: próprio autor
Antes de prosseguir, formate a célula da planilha em mais ou menos altura: 50 e largura: 30, nessa primeira configuração vamos deixar as células com bastante espaço e depois elaborar uma planilha, mais apresentável, estilo um supervisório.
fonte: próprio autor
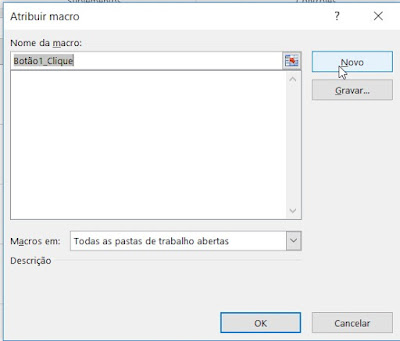
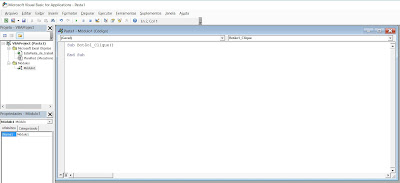
Selecione a área onde deve ser inserido o botão conforme sua escolha. Clique e arraste para fixar o botão, antes de finalizar vai abrir uma aba, onde deve ser inserido o código de função do botão.
Para atribuir uma macro, clique em novo e insira o código.
fonte: próprio autor
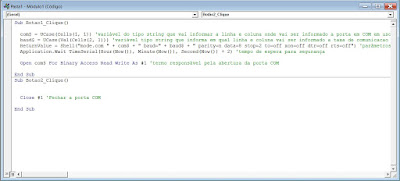
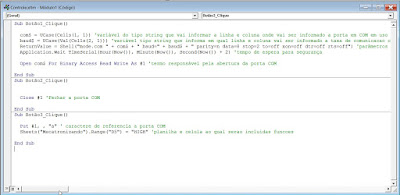
Sub Botão1_Clique()
com$ = UCase(Cells(1, 1)) 'variável do tipo string que vai informar a linha e coluna onde vai ser informado a porta em COM em uso
baud$ = UCase(Val(Cells(2, 1))) 'variável tipo string que informa em qual linha e coluna vai ser informado a taxa de comunicacao com a porta COM
ReturnValue = Shell("mode.com " + com$ + " baud=" + baud$ + " parity=n data=8 stop=2 to=off xon=off dtr=off rts=off") 'parâmetros da porta COM
Application.Wait TimeSerial(Hour(Now()), Minute(Now()), Second(Now()) + 2) 'tempo de espera para segurança
Open com$ For Binary Access Read Write As #1 'termo responsável pela abertura da porta COM
End Sub
fonte: próprio autor
O segundo botão deve seguir os mesmos procedimentos, no entanto sua função deve ser de fechar a comunicação com a Porta COM.
fonte: próprio autor
Sub Botão2_Clique()
Close #1 'Fechar a porta COM
End Sub
* Lembrando que #1 está relacionada com a porta COM da nossa interface"
fonte: próprio autor
Acessando aos pinos do Arduino
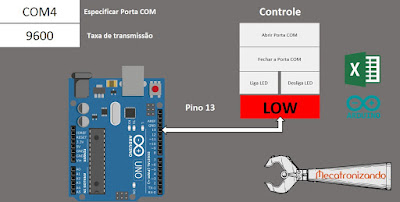
Para um primeiro exemplo, devemos testar nossa interface, então vamos usar o LED do Arduino do Pino 13 para verificarmos o acionamento.
Deve ser inserido na planilha de controle mais dois botões para ligar e desligar o LED no teste.
fonte: próprio autor
O Arduino deve ler a instrução que chega até ele por meio da porta serial e executar a função de maneira correta.
O código abaixo deve ser atribuído ao botão responsável por ligar o LED.
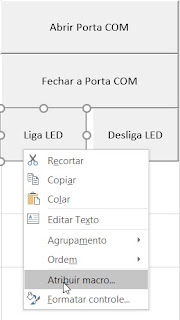
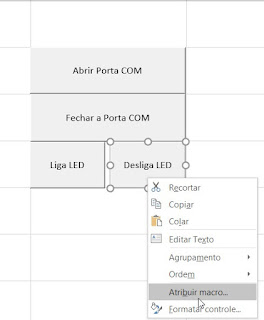
Clique com o botão direto e acesse o atribuir macro para inserção do código.
fonte: próprio autor
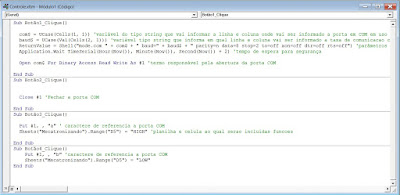
No código abaixo está a função encarregada de colocar uma determinada saída em nível alto na planilha do usuário.
Sub Botão3_Clique()
Put #1, , "a" ' caractere de referencia a porta COM
Sheets("Mecatronizando").Range("d5") = "HIGH" 'planilha e celula ao qual serao incluidas funcoes
End Sub
fonte: próprio autor
fonte: próprio autor
Sub Botão4_Clique()
Put #1, , "b" 'caractere de referencia a porta COM
Sheets("Mecatronizando").Range("d5") = "LOW"
End Sub
fonte: próprio autor
Código fonte do Arduino
Agora vamos incluir um código fonte para que o Arduino consiga reconhecer as funções à ele atribuídos.
Vamos criar um código onde é possível que o Arduino Uno (ou similar), seja acionado para acender o LED que está no pino 13.
Copie o código e cole na IDE do seu Arduino, e faça upload para a plataforma.
/** Código **///Baseado no original de daniel madeira**/
//Tony Emerson Marim em 23/04/2017.
/** mecatronizando@gmail.com **/
/** Interface Excel **/
char comando;//variável que armazena a informacao do Excel
void setup() {
Serial.begin(9600);//define comunicacao serial
pinMode(13,OUTPUT);//define pino 13 como saída
}
void loop() {
if (Serial.available()>0)
{
comando = Serial.read();
switch (comando)
{
case 'a':
digitalWrite(13, HIGH);
break;
case 'b':
digitalWrite(13,LOW);
break;
}
}
}
Indicador de estado do pino de saída
E para finalizar, vamos elaborar um indicador, onde por meio da leitura da planilha é possível observar o acionamento da saída digital ao qual está sendo acionada.
Estaremos fazendo somente com o pino de saída ao qual escolhemos acionar o LED, mas se for necessário que o usuário utilize mais saídas, é só acrescentar repetindo os passos.
Os códigos citados anteriormente ao qual estavam ligados a função HIGH/LOW nos botões encarregados por ligar e desligar o LED, estavam atribuídos uma posição linha e coluna relacionada a uma célula do Excel. Essa célula vai ser exatamente onde deve ser apresentado o estado do LED para o usuário.
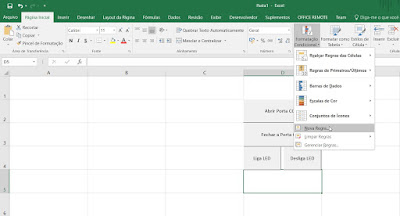
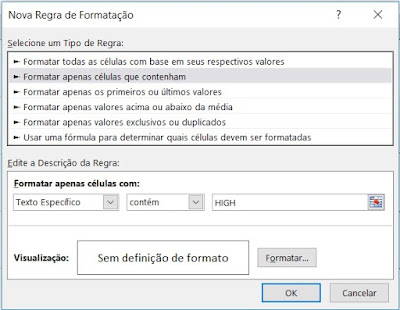
Formule as regras acessando Página inicial > Formatação condicional > Nova regra
fonte: próprio autor
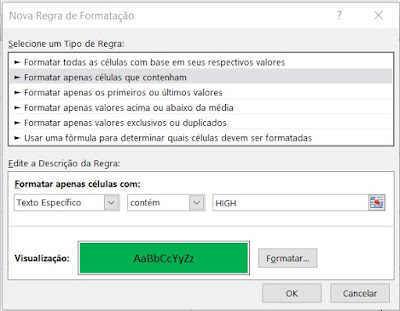
Depois declare o texto ao qual estará atribuído quando no acionamento do LED a cor da célula vai ser alterada, no exemplo o funcionamento vai se dar da seguinte forma, LED 13 ligado = cor verde, LED 13 desligado = cor vermelha.
fonte: próprio autor
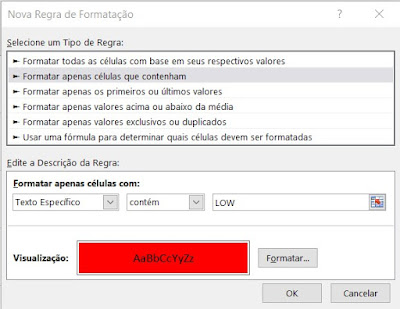
O procedimento para a célula relacionada ao estado LOW, deve ser o mesmo.
fonte: próprio autor
O usuário deve sempre lembrar que se houver necessidade de inserir novo indicadores na planilha, deve ser atribuídos dentro da função do botão, na declaração da Range onde está localizada a célula ao qual estará alterando os estados.
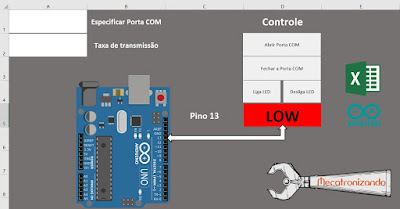
Depois de todos os passos, basta testar e se for necessário configurar a planilha conforme a necessidade ou o gosto do usuário.
fonte: próprio autor
No vídeo abaixo é possível ver o funcionamento completo da planilha e seu acionamento na plataforma Arduino.
Está precisando adquirir Boards e Shields? Acesse AQUI!
Gostou? Curta nossa FanPage!
Todos os arquivos relacionados ao post podem ser baixados por esse LINK!
Bons estudos!